
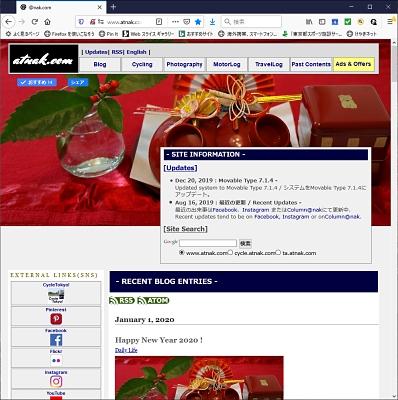
本サイトのweblog構築にはMovabletype CMSを使っている。
現システムで2004年7月の記事が最も古い記事として残っているが、システムクラッシュに伴い再インストールを行っているようなので、実際はもっと古くから使っているのかもしれない。(失念した)
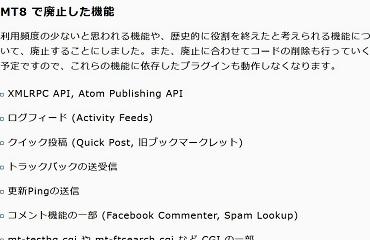
そのMovabletypeシステムがVersion8にアップグレードされ、そしてついに「XMLRPC API, Atom Publishing API」、「トラックパックの送受信」、「更新Pingの送信」機能が廃止されてしまった。これら機能はブログがwebの中心的コンテンツだった時代のコミュニケーションツールであったが、確かにスパムが横行しはじめてからは世の中的にはサポートされなくなった。
確かにトラックバックはスパムだらけで事実上機能していないし更新pingを受信するサービスがかなり減っているのは事実であるが、個人ブログが自己発信する手段として有効な手段だっただけに残念だ。ATOMフィード生成は残っているものの配信機能は廃止。RSSフィードは購読者がまだ少なくないと思うので生成機能が廃止にならず一安心だがちょっと中途半端。






















最近のコメント
続きを読む
続きを読む
続きを読む
続きを読む
続きを読む
続きを読む
続きを読む
続きを読む
続きを読む
続きを読む