Spending time since the year end to tweak the web site into a more responsive design. Luckily the website had been originally coded so the layout and design function is basically gathered to the stylesheets, which made the design change quite easy.
In addition to redesigning the site menu, work has been done to add a a new layout design for mobile devices (vertical screens ) basically only using CSS stylesheets. Lets see how this works.
Planning to do some site access analyzing and SEO experimenting.
(more in Japanese)
レスポンシブwebデザインのことである。
残念ながら今年はより責任感(responsibility)を持ちたいとか、より迅速な対応(responsive)を心掛けたいといった抱負の話ではない。(苦笑)
年末年始の休みを使い久しぶりにウェブサイトに手を入れている。
以前よりレスポンシブwebデザインのエッセンスを取り入れたサイト設計はしていてトップ画面を中心にPC上の画面サイズに応じた動的なレイアウト変更には対応できていた。一方でスマートフォンやタブレット(のタテ画面)に最適化された本格的なレスポンシブデザインにはなっていなかった為、今回着手することにした。
改変方針は以下:
- アクセシビリティ改善のためにヘッダーメニューを刷新
- 上記ヘッダーメニューのレスポンシブデザイン対応。ドロップダウンメニューとハンバーガーメニューの両立
- スマホやタブレット等画面サイズが小さい縦画面用に対応したサイトレイアウトを新設
- PC表示用の横画面デザインは極力変更しない(正確には、如何に影響を及ばさずスマートデバイス対応できるかにチャレンジ)
久しぶりにCSS(スタイルシート)の復習とCSS3の勉強を行いつつ昔に書いたコードを思い出しながら年末はヘッダーメニューの刷新、年明けからレスポンシブデザインの追加に着手。基礎設計はサンドボックスで試したものの基本的には公開しながら修正作業を進めていっているのでその最中にアクセスして頂いた方々にはお見苦しいところを見せてしまっているかもしれない。(本来あるまじきウェブサイトの改変手法)
正月休みも終わりが近づいたので基本的な改変に一段落つけた。細かい調整は今後も続くが「スマホ用のページ」が一応できた。興味がある方はPCとスマホ、またはタブレットの縦画面と横画面で見比べて欲しい。
以前よりある程度HTMLとCSSの役割を意識した設計としていた為、今回はほぼスタイルシートの作業に終始できた上に方針4もほぼ達成できた点は良かった。一方でブログコンテンツを中心にMovabletypeCMS(MT)を使っているが、将来のMT互換性を考慮してMTの標準スタイルシートに手を入れず別のスタイルシートでオーバーライドすることにした。スタイルシートに冗長性があるもののMTとの独立性を維持する方が得策と考えた。
なお確認できたデバイスはPC(Firefox,Edge,IE10)、Mac(Safari)、iPhone6(Safari)、iPad(Safari)と限定的なので他環境で不具合が起きているかもしれない。
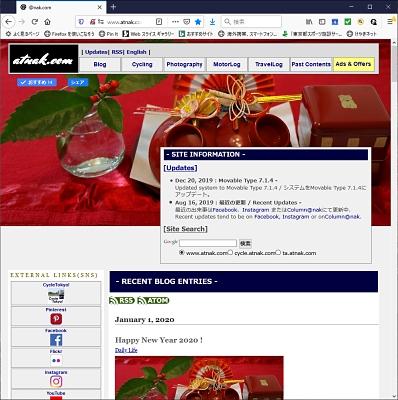
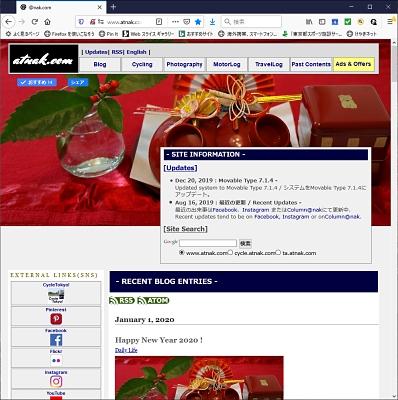
PC(Windows/Firefox) -pulldown menu/2column

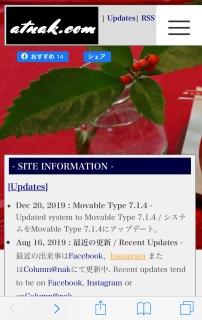
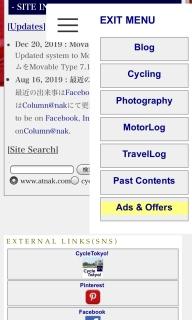
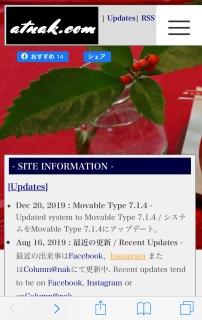
iPhone6(Safari) - hamburger menu/1column


iPad mini verticla view - hamburger menu/1column

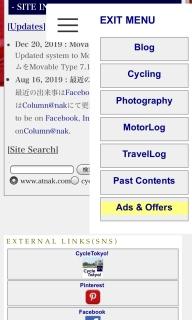
iPad mini horizontal view - pulldown menu/2column